Smart Bill - Importing data
All available imports allow adding additional data that will be used exclusively by the Smart Bill to enrich the end user experience and allows the company to transport additional information or even marketing campaigns to their customers. Importing data can be done in multiple ways: manual, through the efsta Digital Receipt Management UI, automatically via a file drop location or on-demand via access to the available Bill API. It is also possible to use a combination of different methods for the import process. The data has to be prepared in JSON format in all cases, containing all needed and wanted properties. See description below.
Items
Imported or added items present a way to enrich the positions of your bill as well as recommendations with additional details. These include images,
links, detailed descriptions and recommendation-related information. If an item is found (mapped via PosA.IN property of the ESR of the raw data)
all related information will be applied in the rendering process.
JSON structure
| Property | M | Type (Limit) | Description |
|---|---|---|---|
| itemNumber | X | Text (50) | The unique identifier of that specific item. This is used to identify the item in other processes like updates or deletes during imports and when enriching existing positions in the Smart Bill view. Must be equal to the IN property in ESR.PosA entries to match |
| displayName | X | Text (100) | The text that will be used as the display text instead of the Dsc property content of the ESR.PosA entries. The text will also be used in recommendations and other occurrences of the item. |
| manufacturer | Text (100) | The name of the manufacturer or company that is related to the item or the service provided (e.g. “efsta” for “EFR middleware”). If provided, this text will be displayed in the item position list. | |
| description | Text (1000) | A much more detailed text that describes the item and gives additional details if needed. If empty, no description will be displayed. | |
| imageURL | Text (1000) | A URL containing a reference to the image to display for the item in all occurrences. | |
| productURL | Text (1000) | The main URL for that item. This can be a link to the webshop, to the landing page of the product or any other kind of URL. Will be opened in a new tab. | |
| price | Decimal | If available, this pricing information will be used for item recommendations and similar usages. It will NOT be used for the positions of the Bill (which will contain the actual prices). | |
| previousPrice | Decimal | In case an item is currently reduced in price, the previous price can be displayed as well, e.g. in recommendations. | |
| rating | Decimal (0-5) | A rating information for that product. If provided, the corresponding rating (1-5 stars) can be displayed in recommendations or the detail description of the item. | |
| recommendations | [ ] (10) | A list of items that can be recommended for the current item. If no recommendations are available, the corresponding areas will be empty. | |
| X | The item number property of the item that should be used as a recommendation. | ||
| X | The mode used for the recommendation. Defines where and when to show the recommended item. | ||
| additionalUrls | [ ] (10) | If additional documents or links are available for the current item, they can be added to this list. | |
| X | Text (1000) | The URL to target with this additional information object. Will be opened in a new tab browser if clicked. | |
| X | Text (100) | The actual text that will be displayed instead of the plain text of the URL. Should be short and chosen in a way the end customer immediately knows what this link is about. | |
| Text (100) | The type of link, used for the icon in the UI (allowed are “LINK”, “DOKUMENT”, “IMAGE”) |
M: mandatory properties are marked with X
Recommendations
Recommendations are used to promote other products or services with the ones already sold on the Smart Bill. Each item can have a list of other items
(identified via its unique itemNumber property) that are recommended in case that item is found on in the Smart Bills raw data (mapped via PosA.IN
of the ESR content). There are multiple recommendation modes that control, where the recommended item will be shown on the Smart Bill:
- 0 = disabled / undefined: The recommended item will currently not be shown.
- 1 = item recommendation: These items will be shown in the detail view of the item the recommendation has been added for.
- 2 = general recommendation: Recommended items with this mode will be shown in the dedicated "recommendations" section on the Smart Bill (if enabled and configured in the layout editor).
- 10 = show everywhere: These items will be shown in all available locations (currently in the item details and the dedicated "recommendations" section).
Using these modes allows to control where which item should be displayed. The correct usage depends highly on the companies specific use case and available data. Possible use cases are for example recommended items, that are directly related to the bought item (example: for a smartphone, useful accessoires like a compatible charger or protection cases could be recommended) or are generally useful (example: for a smartphone, a tablet or smartwatch of the same brand could be recommended).
Additional URLs
In addition to the dedicated product URL provided via productURL property of an item, a custom list of additional links can be provided as well. If provided, these URLs will be displayed in the details area of an item on the Smart Bill. It is possible to use different types of URLs that will result in different icons being shown. Supported at the moment are the following types:
- 1 = website (generic globe icon)
- 2 = document file, e.g. a pdf (document icon)
- 3 = downloadable file (file download icon)
- 4 = image (generic image icon)
Each typ should be selected carefully to indicate which type of link and/or file is to be expected. In general, clicking a link will open the given URL in a new tab of the users' browser. There are no direct guidelines on how to choose a proper type as it is highly dependent of the items and the field the company operates in. Examples for such links in general are instruction manuals, warranty information, download links or licencing terms for software, support pages of the manufacturer or building instructions.
Example item JSON
{
"itemNumber": "000001",
"displayName": "Wood-fired pizza 'ala Tonno'",
"manufacturer": "Dr Pizza",
"description": "A paper-thin pizza crust topped with tender tuna, tangy red onions and melted mozzarella cheese - a Mediterranean delight on your plate!",
"imageURL": "https://efstabill.blob.core.windows.net/assets/TestAssets/item_000001.jpg",
"productURL": "https://efsta.eu",
"price": 13.5,
"previousPrice": 15.0,
"rating": 4.5,
"additionalUrLs": [
{
"url": "https://efsta.eu",
"displayText": "Nutritional table"
}
],
"recommendations": [
{
"refItemNumber": "000003",
"mode": 10
},
{
"refItemNumber": "000004",
"mode": 10
}
]
}
Example File: Download JSON here
Promotions
Promotions (unlike recommendations) are general sets of information used to communicate with the end customers. They consist of either text, an image or both as well as a date range on which they will be shown. They can also be used to redirect to other pages (e.g. the detail page of a certain promotion). At the moment, promotions will be shown on all Smart Bill instances during the time of their validity, meaning that the creation timestamp of the Bill / transaction does not influence the visibility of a promotion and new promotions might be visible on older Smart Bills as well.
JSON structure
| Property | M | Type (Limit) | Description |
|---|---|---|---|
| promotionId | X | Text (50) | A unique identifier of that promotion. This is used to identify it in other processed like updates or deletes during imports. |
| validFrom | X | DateTimeOffset | The timestamp from which the promotion should be visible on. |
| validTill | X | DateTimeOffset | The timestamp until which the promotion should be visible. |
| imageURL | Text (1000) | The URL to the image that has to be shown for the promotion. Can be empty if at least the text is provided. | |
| text | Text (1000) | A custom text that is shown either together with or instead of the promotion image. | |
| targetURL | Text (1000) | Allows a website or other Web resource to be linked to the promotion. | |
| deletePromotion | Boolean | If provided, this property can be used to delete old, unneeded promotions from the pool of all promotions. |
M: mandatory properties are marked with X
Please note that either the text property or the imageURL property must have valid content. Otherwise, the promotion will not be shown in Smart
Bill. If the image URL does not contain a valid image, the promotion might not be displayed correctly.
Example promotion JSON
{
"promotionId": "d89ad8b5-9795-475a-a470-61cfc70eb395",
"validFrom": "2023-12-01T00:00:00",
"validTill": "2024-03-31T00:00:00",
"imageURL": "https://efstabill.blob.core.windows.net/assets/TestAssets/promotion_demo_1.png",
"text": "Try our new burger and fast food offers with free delivery now. Every Friday 20% discount on your entire order!",
"targetURL": "https://www.efsta.eu/produkte/digitaler-beleg/"
}
Example File: Download JSON here
Executing Imports
There are three different ways to execute the imports and get data into the efsta Digital Receipt data repository. Using the user interface is the easiest one, automatically importing with our nightly job required the least effort of implementation and using the API is the most flexible way. It is possible to combine different import methods as they might fit different usage scenarios (e.g. using an automated approach)
Using the Digital Receipt Management UI
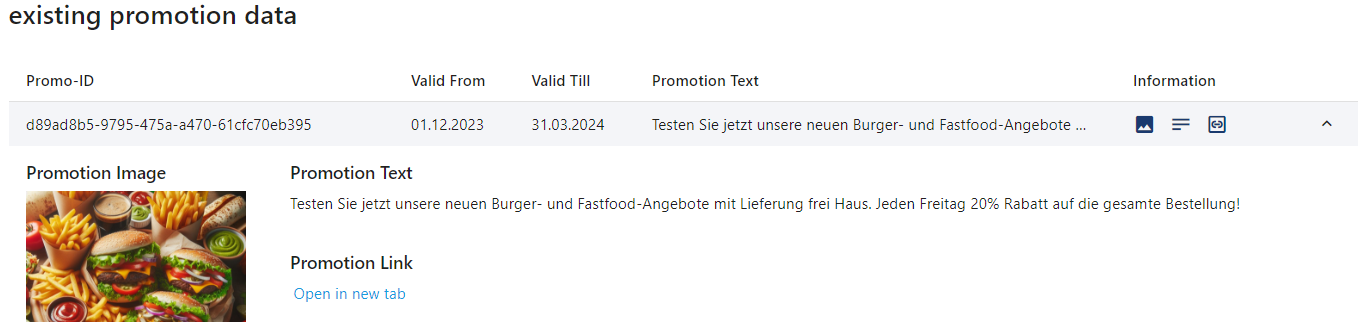
This is the easiest to use and most straight forward approach of getting items and promotions into the Digital Receipt data repository. The user interface provides a dedicated view for both items and promotions, allowing to directly upload a file from the local system and execute the import immediately. After the import has been triggered and completed, a detailed log will be shown, stating possible issues with the imported file or updated objects affected by the process. The first few objects will be shown on the bottom of the view and give a quick overview of what has been imported and if the general usage of the properties seems to be OK.

Keep in mind that this will be executed directly in the user interface. To reduce the import duration, it is recommended to use smaller files and multiple uploads instead of a huge file. If you are working with huge files, you should consider using one of the other two options for executing imports (as they are more fitting for larger item and promotion structures).
Using the Digital Receipt API
The Digital Receipt API contains methods that allow interaction with the management and marketing parts of the Bill in an automated way. This can be used to directly integrate changes to certain data in the other software, such as ERP systems. To communicate with the API, a dedicated API key for the company in question is required. This will be issued on request via the efsta partner management. The following endpoints can be used to import items and promotions:
/Marketing/Import/Items/{companyId}: Imports items for the given company./Marketing/Import/Promotions/{companyId}: Imports promotions for the given company.
Each endpoint requires a valid companyId (internal ID of the company to execute the import for, can be found in the efsta Portal)
as well as the JSON content in the correct format (see documentation above) in the body. The used API key key must have permissions to access
the given companyId in order to work properly! Details for the import endpoints (as well as the rest of the API and its capabilities) can be
found using the swagger documentation of the API. See Marketing controller and its sub-routes for more details.
Example (C#)
The following code showcases the import of a specific file using the API endpoint for items. It adds a (fictional) API key, sets the path to the endpoint containing a (once again, fictional) company ID and sends content of an import file to it. After checking for a correct success status code the content will be loaded and output in the console (containing details of the import process).
var apiBaseUrl = "https://bill-api.efsta.net";
var apiKey = "YOUR_API_KEY";
var companyId = <YOUR_COMPANY_ID>;
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Add("api_key", apiKey);
var itemsContent = File.ReadAllText(@"C:\Imports\import_items.json");
var content = new StringContent(itemsContent, Encoding.UTF8, "application/json");
var importRequestUrl = $"{apiBaseUrl}/Marketing/Import/Items/{companyId}";
var importResult = await httpClient.PostAsync(importRequestUrl, content);
importResult.EnsureSuccessStatusCode();
var importResultString = await importResult.Content.ReadAsStringAsync();
Console.WriteLine(importResultString);
Example (CURL)
In following command line statement uses the same route that has been used in the C# example will be executed via CURL. It contains the JSON content directly without loading from a file.
curl -X 'POST' \
'https://bill-api.efsta.net/Marketing/Import/Items/<YOUR_COMPANY_ID>' \
-H 'accept: text/plain' \
-H 'api_key: <YOUR_COMPANY_ID>' \
-H 'Content-Type: application/json' \
-d '[
{
"itemNumber": "string",
"displayName": "string",
"manufacturer": "string",
"description": "string",
"imageURL": "string",
"productURL": "string",
"additionalUrls": [
{
"type": 0,
"url": "string",
"displayText": "string"
}
],
"price": 0,
"previousPrice": 0,
"rating": 0,
"recommendations": [
{
"refItemNumber": "string",
"mode": 0,
"modeEnum": 0
}
],
"deleteItem": true
}
]'
Using the automated import process
The last way of importing data is to use the automated import process. In the company options, it is possible to configure drop locations for both items and promotions. These have to be URLs that will be used to get the needed import files. The imports will be executed automatically once per day starting at 21:00 UTC. Multiple files are supported to allow splitting large number of items or promotions into smaller bits. It is possible to only use either the items or the promotions drop locations as well. The files located on the drop locations must follow a specific naming schema:
- Items:
import_items_<NUMBER>.json - Promotions:
import_items_<NUMBER>.json
The <NUMBER> part of the file name represents a 1 based index that can be increased by 1 for each additional file (i.e. the first file ist named
import_items_1.json, the second one import_items_2.json and so on). The import process will download each file and process it as long
as the current file number can be found. As soon as no additional file is found anymore or it cannot be downloaded, the import processing of the
current type will be stopped and (if applicable) the next one will start.
To set up a proper file generation process, it is highly advised to only include data with changes between the last generation of the file. Remove old files on thge drop location if no changes have been made at all to reduce the time the import takes.